Why Should You Use React?
You must be wondering why you should use React.js. After all, as the uses of JavaScript have increased in recent years, we now have multiple options available in the market like Angular and Vue.js. So, why React?
Let's explore some key reasons to use React.js .
React is Flexible
React is remarkably flexible. Once you have learned it, you can use it on a vast variety of platforms to build quality user interfaces. React is a library, NOT a framework. Its library approach has allowed React to evolve into such a remarkable tool.
React was created with a single focus: to create components for web applications. A React component can be anything in your web application like a Button, Text, Label, or Grid.
But as React's popularity is grown, its ecosystem has also grown to cover various use cases.
You can generate a static site with React using tools like Gatsby. You can use React Native to build mobile apps. You can even create Desktop applications using a tool like Electron, which can run on mac and windows with React.js technology.
React also supports server rendering of its components using tools like Next.js. You can also use React.js to create a virtual reality website and 360 experiences using React VR.
"Learn React Once and Write Everywhere" - Reactjs.org
React Has a Great Developer Experience
Your team will fall in love with React when they start coding in it. Rapid development and React's small API combined creates a fantastic developer experience.
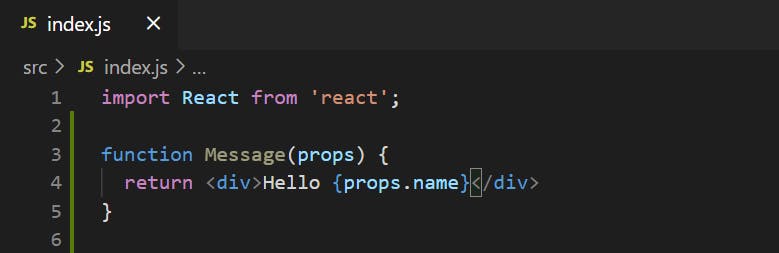
React's API is very simple to learn. It has very few concepts to learn. Here is a small example of a React Component:
 You just need to import the React library. Message is the component that accepts props (input) and returns JSX.
You just need to import the React library. Message is the component that accepts props (input) and returns JSX.
JSX is a special syntax that looks like HTML, which converts React's API calls and finally renders HTML. React uses HTML (JSX) inside JavaScript. I like this approach because here, you can deal with pure JavaScript and HTML.
Here's an example of looping in React.js

The React component NumberList is using pure JavaScript code (the map function). Also, you can see that JSX is a simple well-known HTML tag with no fancy attributes. The render function is simply rendering the NumberList component in the root element in the HTML file.
What else you need as a developer if you have the platform where you can deal with pure JavaScript and HTML and still build an interactive UI?
React Has Great Performance
The React team realized that JavaScript is fast, but updating the DOM makes it slow. React minimizes DOM changes. And it has figured out the most efficient and intelligent way to update DOM.
Before React, most frameworks and libraries would update the DOM unintelligently to reflect a new state. This resulted in changes to a significant portion of the page.
React monitors the values of each component's state with the Virtual DOM. When a component's state changes, React compares the existing DOM state with what the new DOM should look like. After that, it finds the least expensive way to update the DOM.
This doesn't seem very easy, but React handles it very well behind the scenes. It has multiple benefits like avoiding layout trashing, which is when the browser has to re-calculate the position of everything when the DOM element changes.
Also, since most applications are being used on mobile devices they need to be highly efficient. So, saving battery and CPU power is very important.
React's simple programming model allows it to change state automatically when data gets updated. This happens in the memory, so it is speedy.
React's library size is also tiny. It is less than 6kb (less than 3kb when gzipped). This is significantly smaller than its competitors.
React is Easy to Test
React's design is very user friendly for testing.
- Traditional UI browser testing is a hassle to setup.
- On the other hand, you require very little or no configuration for testing in React.
- Traditional UI browser requires browsers for testing, but you can test React components quickly and easily using the node command-line.
- Traditional UI browser testing is slow. But command-line testing is fast, and you can run a considerable amount of test suites at a time.
- Traditional UI browser testing is often time consuming and challenging to maintain. React test can be written quickly using tools like Jest & Enzyme.
There are wide variety of JavaScript testing frameworks available on the web that you can use to test React.js (since it's also a JavaScript library). Some popular testing frameworks are Mocha, Jasmine, Tape, QUnit, and AVA.
Conclusion
React is an excellent tool with which to create interactive applications for mobile, web, and other platforms.
React's popularity and usage are increasing day by day for good reason. As a developer, coding in React makes you better at JavaScript, a language that holds nearly 90% of the web development share today.
Thank You for reading this article. Connect me on LinkedIn and read more about Web Development on my Blog .